

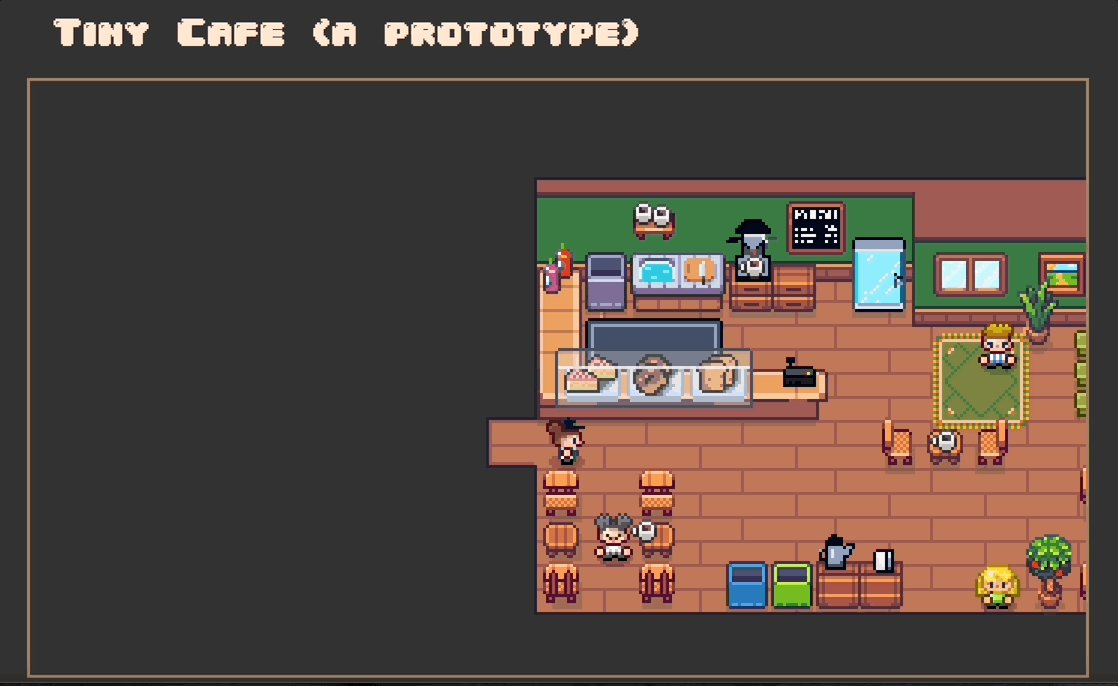
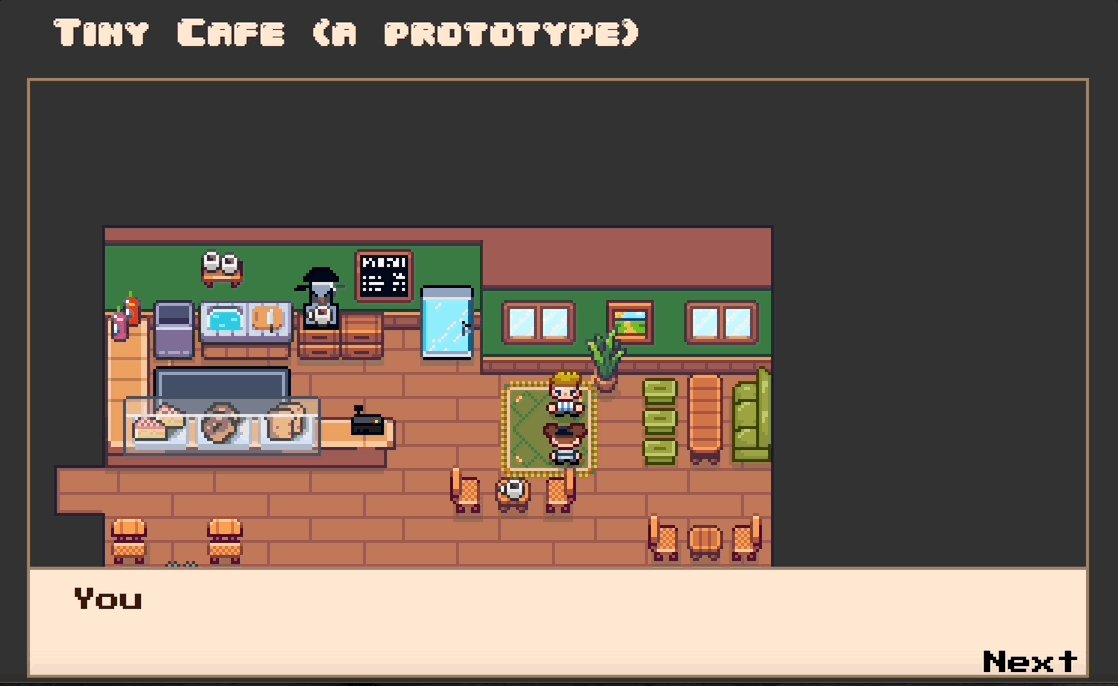
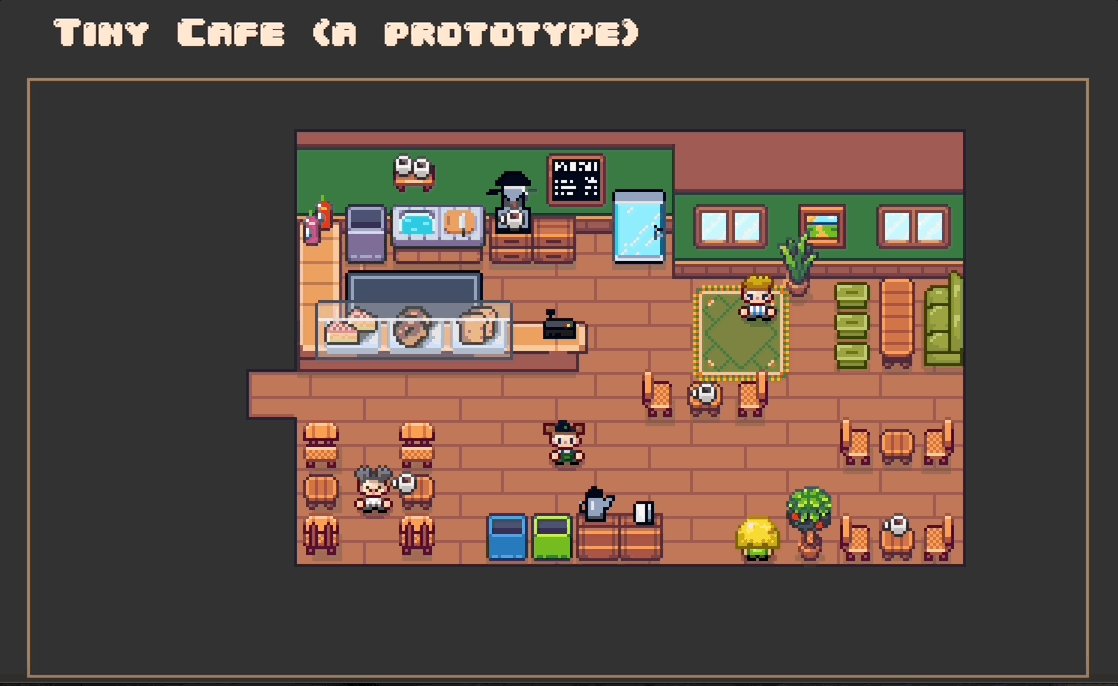
For my final submission, I have created a functional pixel rpg of “Tiny Cafe”, a game where the player gets to be a barista on their first day of work. Their manager tasks them with serving customers - but the receipts are scrambled. The player must talk to the locals in the cafe to figure out what they ordered and serve the correct item to each person to beat the game. The game includes little interactions like different dialogue that come up at different stages of the game and walking out of the cafe triggers your boss to yell at you.

These are the main steps I will be taking in completing this project.
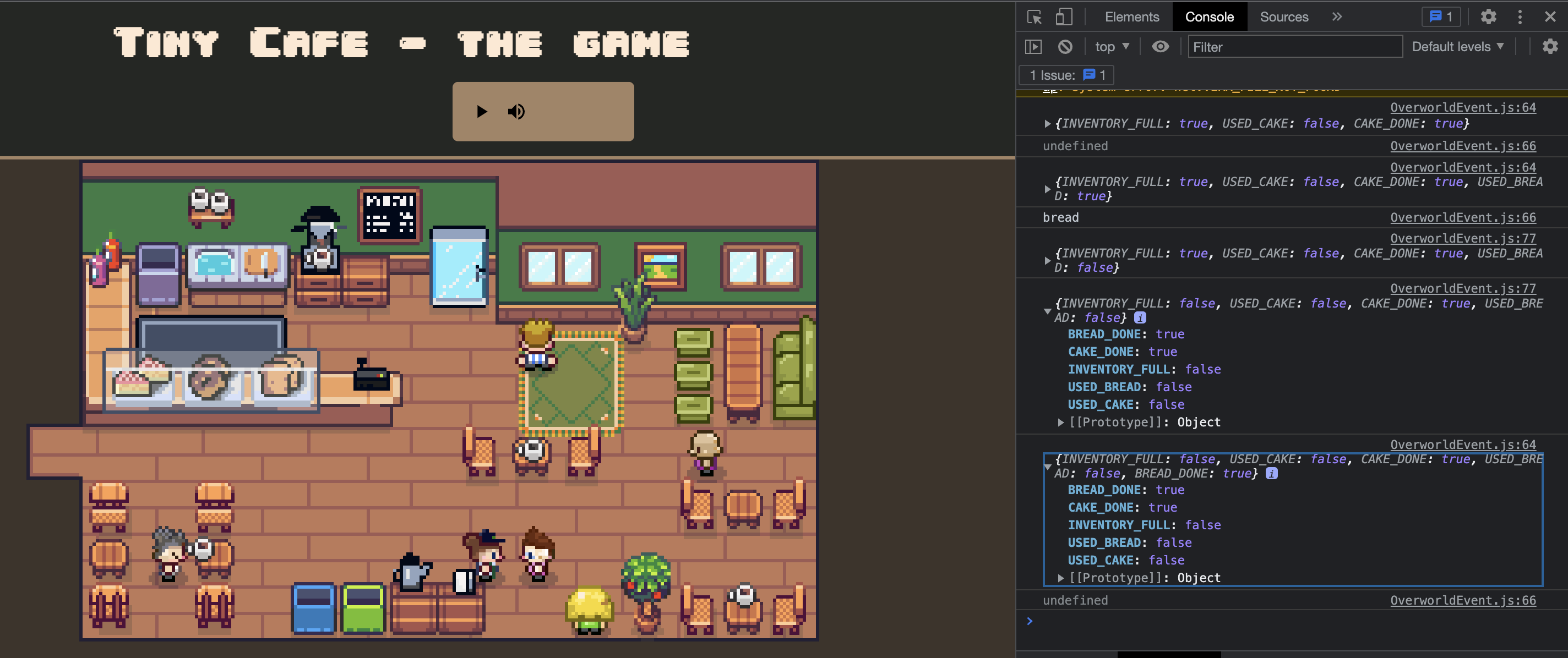
1. Creating a PlayerState.js to track storyFlags (these would later be used to track the progress of the player)
2. Creating a FoodStone.js. This is where different foods can be created as gameObjects, referenced by the OverworldMap.js. The FoodStone.js communicates through OverworldEvent.js in order to add storyFlags into PlayerState.js, for example when a donut gets picked up
3. Deciding different storyFlags (i.e. “INVENTORY_FULL” or “DONUT_DONE”)
4. Creating 2 new event types: 1 where the player serves correctly and 1 where the player serves incorrectly, and inputting the text dialogue for each scenario, in each NPC
5. Re-organizing my gameObjects to be configObjects to bring back NPC default behavior. This allows the NPCs to continue their behaviorLoop (walking around) after a cutscene ends


I needed a way for if the user happens to guess the “last NPC’s” order, then the manager should let the user know that they still have more people to serve (the NPC is designed to refuse to talk to the player until all 3 other NPCs are served, but if you serve that NPC correctly, the player progresses to the end without completing other orders).
I approached this problem with several steps, including:
Here are some ideas for improving on this extension:
I got lots of support and resources during this project, including:
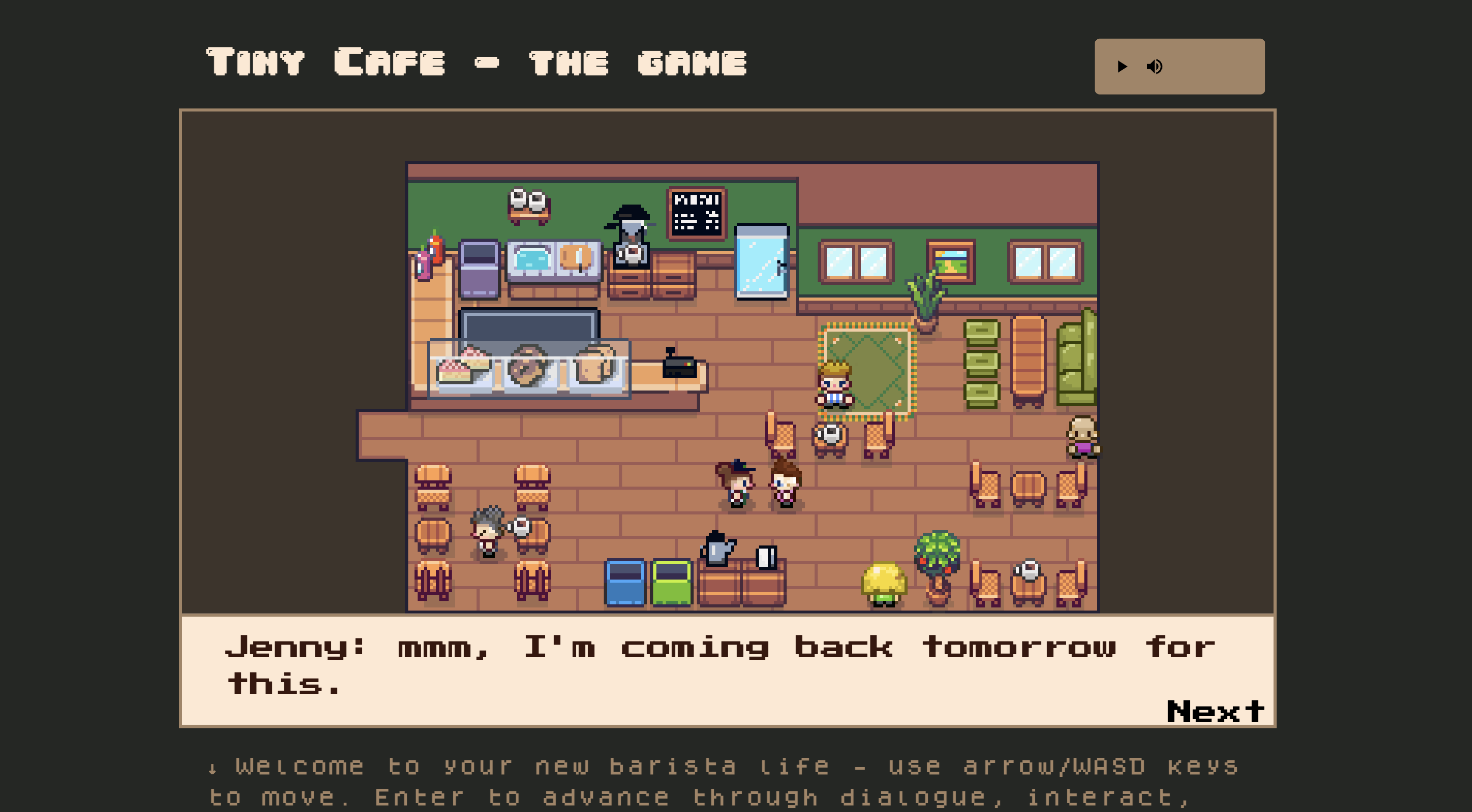
For my prototype, I’ve created a short version of my envisioned game.
There is no actual game story yet, but I have a clearer direction for it now that
I’ve laid out my file structure. This version consists of a beginning scene with
the (snarky) manager, where the user plays as a barista on their first day of work.
You can interact with the NPCs as well.

These are the main steps I will be taking in approaching this project.
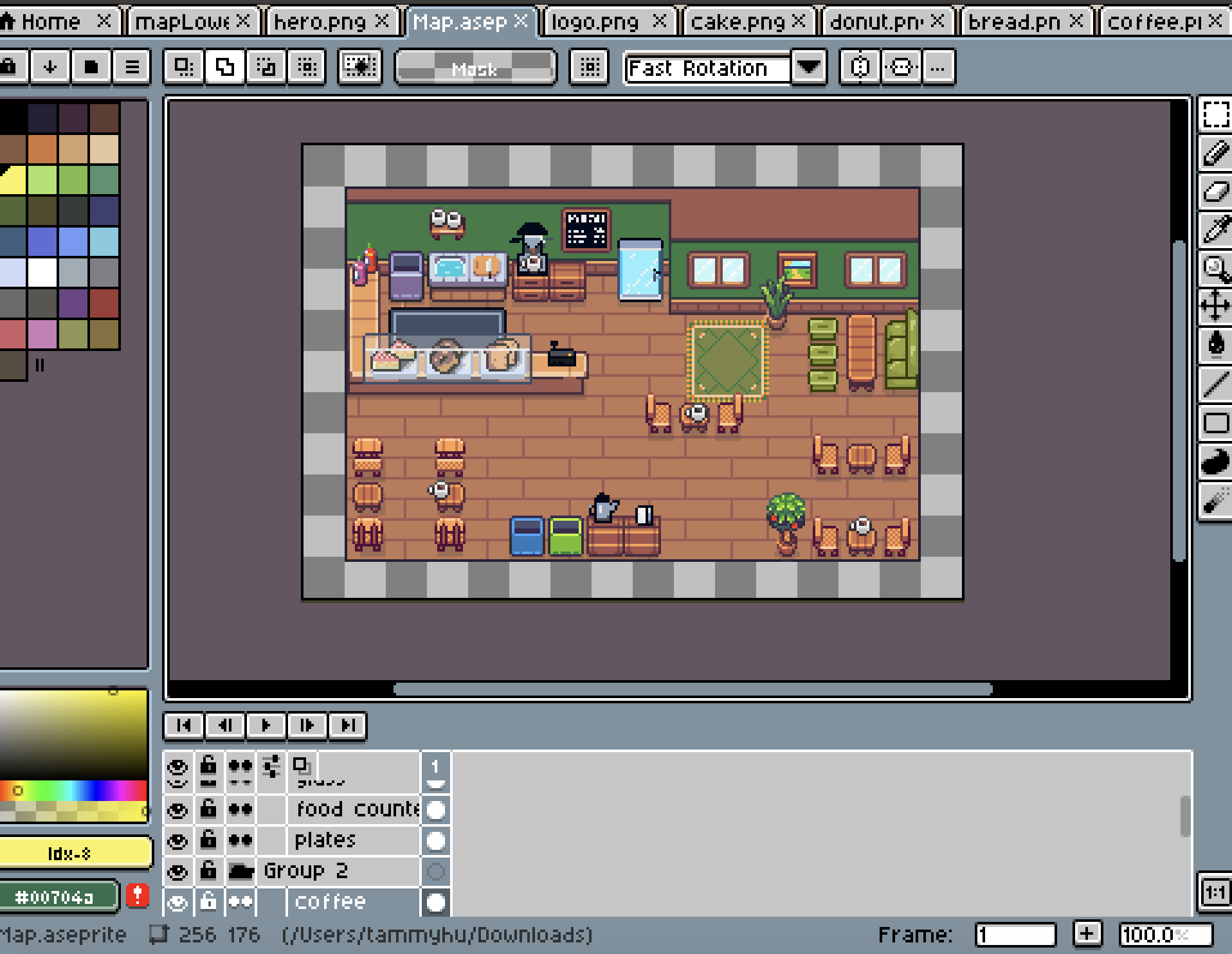
1. Creating my game assets with aseprite (purchased this program)
2. Used some open source pixel assets from itch.io
3. Using html canvas to draw my game area
4. Add game objects
5. Laying out a javascript world for my game: including separate javascript for each “object” in the game, like animation, people, text messages, etc. with their own properties
6. OverworldMap.js builds out the map in layers, creating the effect that the player can walk behind objects
7. Different “maps” are organized with several arrays, each with layers, gameObjects of characters, their position, image file, behavior loop, and talking sequences
8. Adding player controls with EventListener
9. Including a camera effect so the map centers around the character
10. Incorporating “cutscenes”, scenes like talking where the player is unable to move and then NPCs behave a certain way
11. Styling my text messages and animating the text writer effect
12. Adding another EventListener for clicking enter to skip through dialogue
13. Adding a title and instructions with customized font family
14. Deploying to GitHub pages


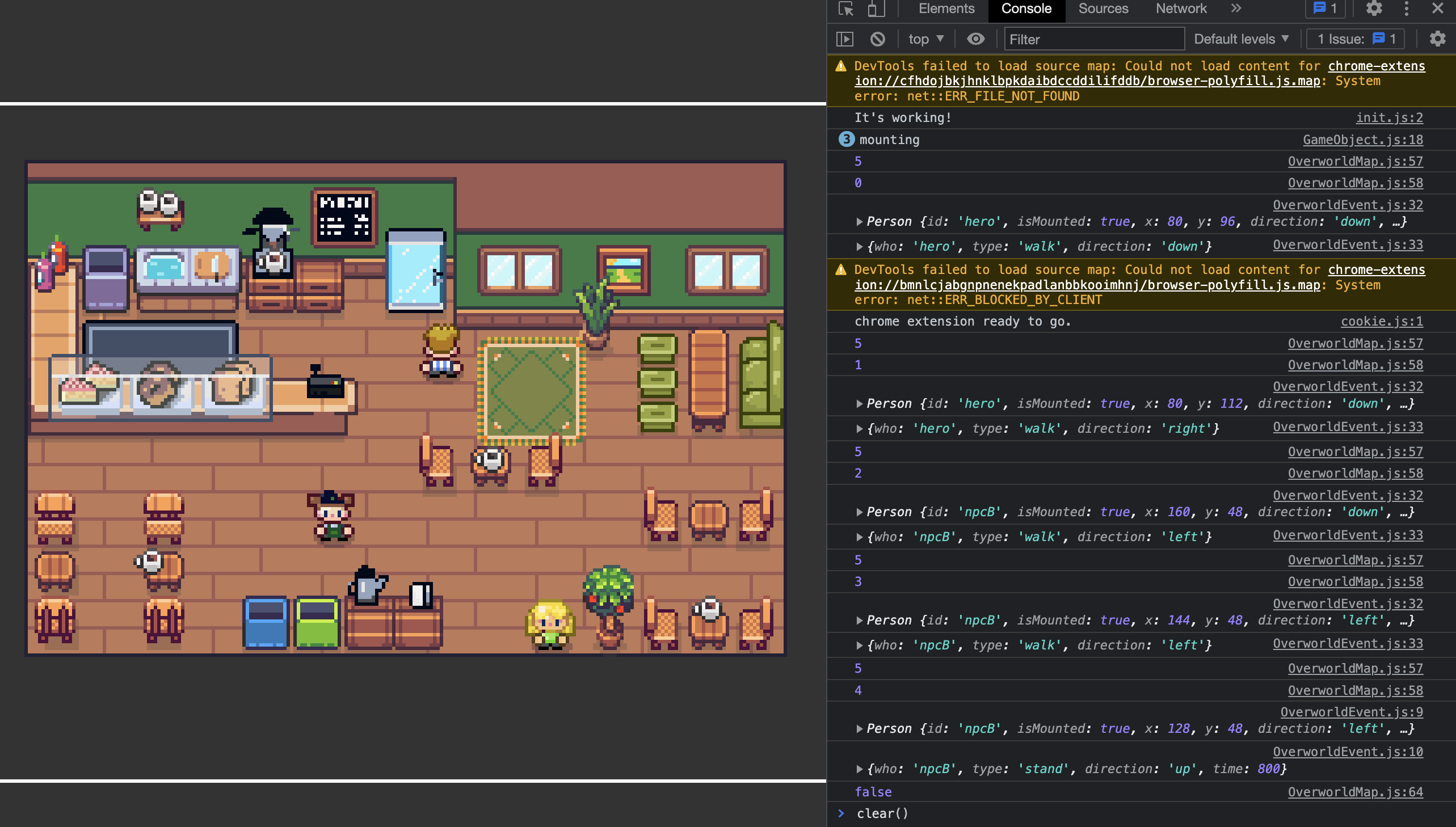
In testing out cutscenes where npcs and the player can move/not move based on a scripted scene, my code was running into a roadblock and not carrying out the rest of the code I wanted.
I approached this problem with several steps, including:
Here are some ideas for improving on this extension:
I got lots of support and resources during this project, including:
My scope has narrowed in terms of gameplay - at first I wasn’t sure what the game was because I didn’t know how complicated it was to code this out. Turns out, coding a game is quite time-consuming, so I’m trying to opt for a simple matching game. I wanted to have multiple maps potentially, but realized it would take a lot more time to implement that.
I originally wanted a story-based narrative/gameplay on top of the main functionality of serving customers. I’ve decided that it would focus less on a storyline and more on interacting with different NPCs to make a shorter game, in order to have better time management for the next week.
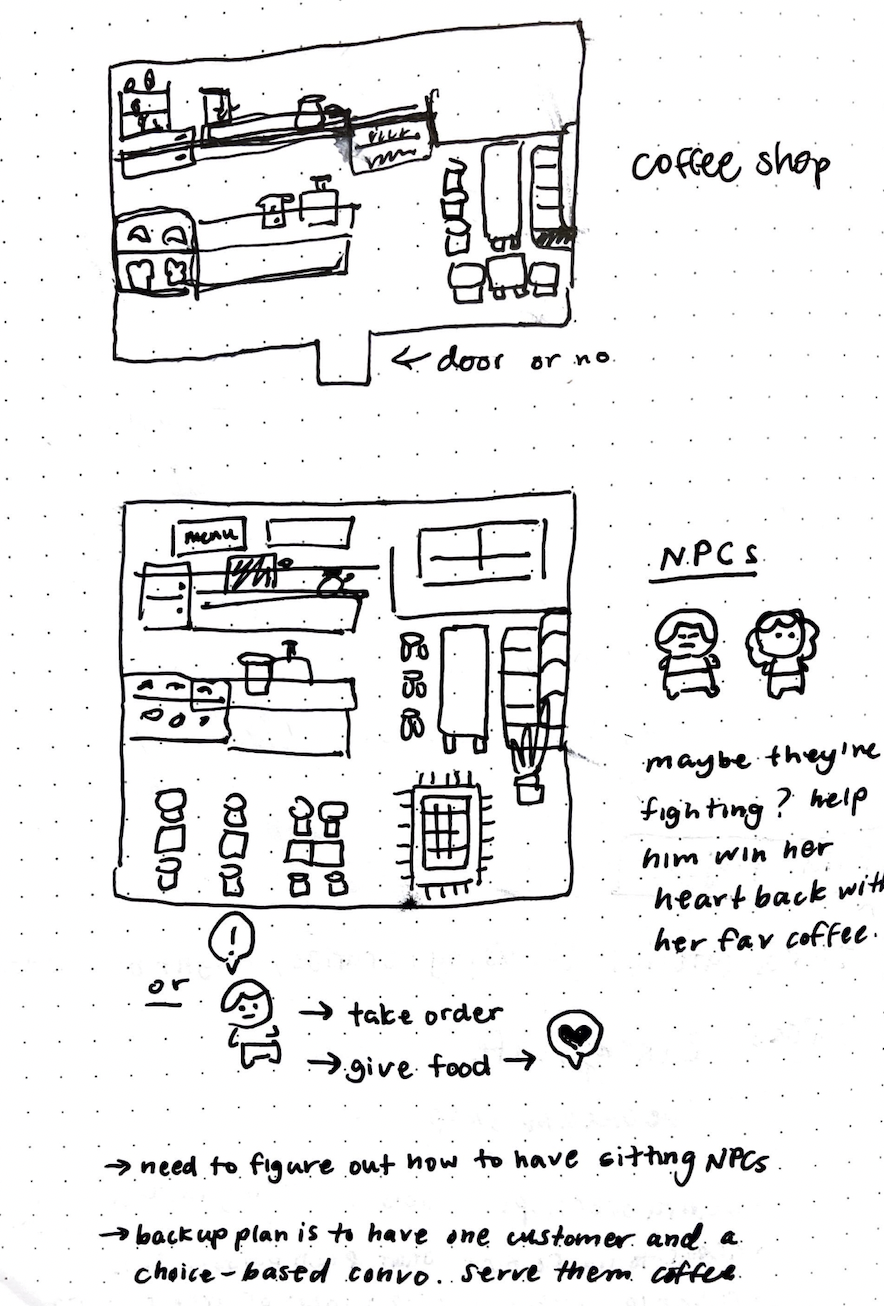
My plan is to create a simple rpg environment based in JavaScript. The game would have a
pixel style character that can be controlled by keyboard input and some interactive NPCs
and short storyline if time allows. I have drawn sketches of the envisioned interface, which
is a coffee shop where the user plays as a barista. For the scope of this project, the game will
just take place in one environment.

Will have a dev toolchain file set up with environment/character assets uploaded. Character should be controlled by keyboard input and blocks/walls added into the game. NPC and talking interaction as well.
Building upon the prototype version, have some game interaction and/or storyline. Then deploy it to a GitHub website.
These are the main steps I will be taking in approaching this project.
1. Create personal pixel assets - probably use existing, free tilesets
2. Create repository and set up file, following tutorial. Upload assets.
3. Place in environment
4. Add game objects
5. Create grid-based movement and character animations
6. Add camera movement
7. Handle walls/collisions (Milestone 1 complete)
8. Behaviors and cutscenes
9. Typewriters/scenes
10. Game behavior (serving customers)
11. Add sound
12. Title screen
13. Deploy game (Milestone 2 complete)